Objetivo:
Usar el acelerómetro de una placa micro:bit emisora para enviar su inclinación en el plano XY a otra placa micro:bit receptora usando la función radio.
Temporalización: Una sesión de 50 minutos.
Programación:
-
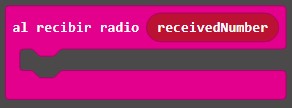
- Bloques de programación:
 |
 |
 |
 |
-
- Para la placa emisora:
-
- La placa emisora deberá mostrar una flecha en la pantalla indicando la inclinación en el plano XY, además enviará un número a la placa receptora para que ésta muestre en pantalla un texto de la inclinación que se ha producido en la placa emisora.
-
- Para la placa receptora:
La placa receptora recibirá un código numérico y mostrará los siguientes textos:
-
-
- Si recibe un 1 mostrará en pantalla «Inclinación hacia arriba«
- Si recibe un 2 mostrará en pantalla «Inclinación hacia abajo«
- Si recibe un 3 mostrará en pantalla «Inclinación hacia la derecha«
- Si recibe un 4 mostrará en pantalla «Inclinación hacia la izquierda«
-
Recursos:
-
- Dos placas micro:bit
- Editor de MakeCode
Evidencias de su puesta en práctica: